WPJAM「代码高亮」:一键实现 WordPress 页面代码高亮显示
对于一个技术博客来说,实现代码高亮是页面上最常见的操作,现在大部分代码高亮的功能都是使用 prism 这个代码高亮 JS 库来实现的,很多主题也集成该 JS 库,所以我就整理成一个插件,并且支持换配色主题,并且还支持开启代码行号功能,这样我们之后发布的主题,加上这个插件就自动带有代码高亮功能。
设置「代码高亮」插件
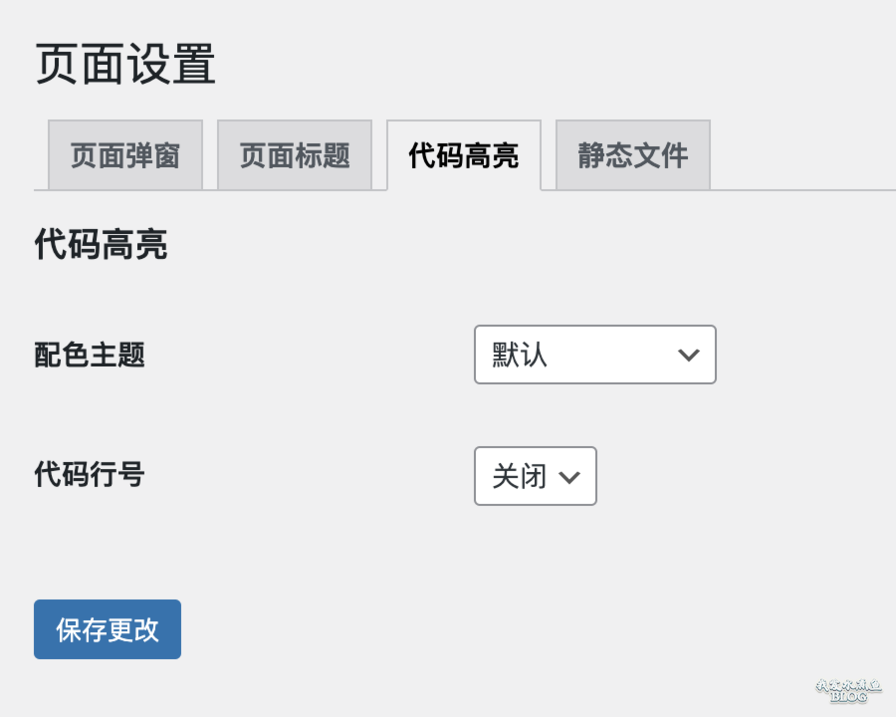
WPJAM「代码高亮」的插件只有一个文件,按照 WordPress 插件常规安装之后,在后台「WPJAM」的「页面设置」子菜单的「代码高亮」标签页中就可以进行简单的设置了:

整个插件只有两个选项,第一个是选择代码的配色主题,第二个是代码行号的设置。
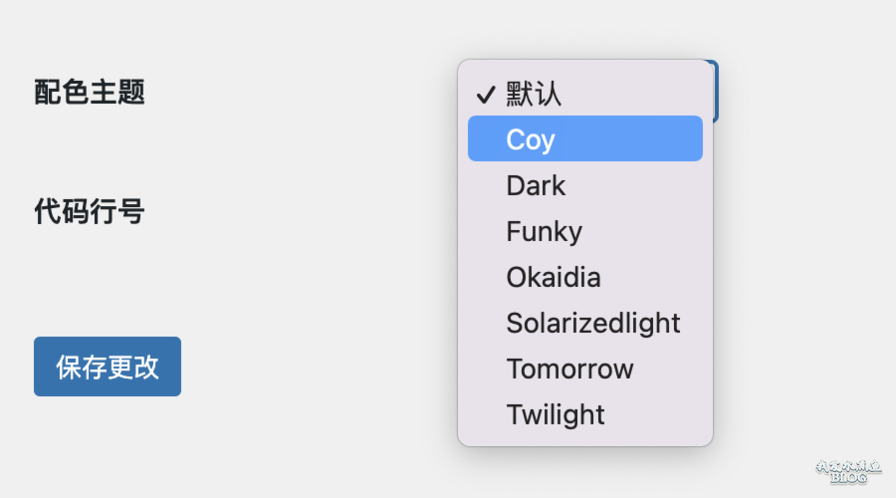
先说配色,目前 Prism 提供了以下这些配色,我本来想把它们翻译成中文,但是除了 Dark 是暗黑配色,然后其他几个不知道怎么翻译,并且看了其他几个貌似也有暗黑的感觉,就保留英文吧。

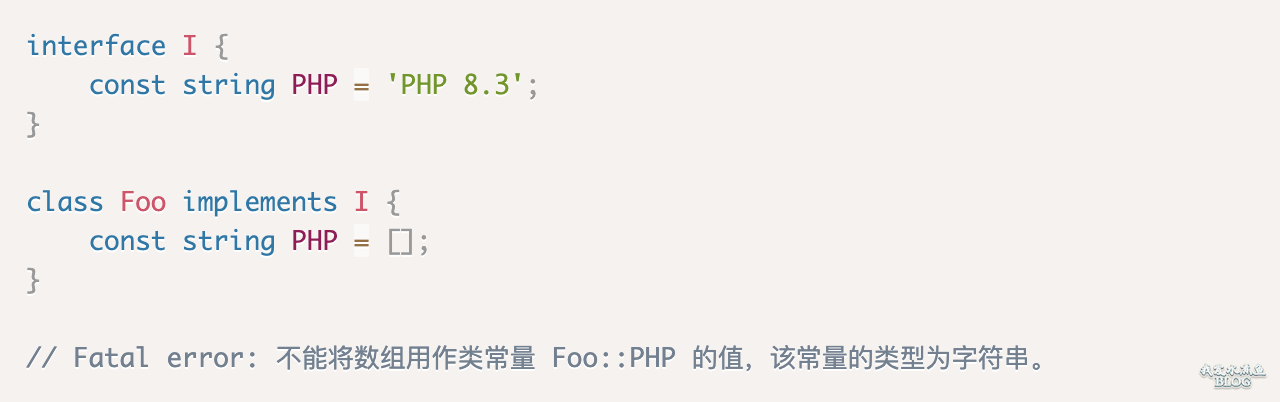
英文好的,可能一看就知道啥意思,英文不好,就当个标记,和我一样一个一个去试试就知道了,首先默认配色是这样的:

Coy:

Dark:

Funky:

Funky 比较特殊,会和古腾堡编辑器的样式冲突,可能需要在主题中加入这样样式代码:.wp-block-code code{display:inline;}。
Okaidia:

Solarizedlight:

Tomorrow:

Twilight:

第二个设置是行号,它有三个选项,默认是关闭,然后开启,和全局开启,开启和全局开启有什么区别呢?
「开启」是要给代码块添加line-numbers class 才会显示行号。而「全局开启」默认所有代码块都显示行号,而可以通过 no-line-numbers class 关闭某个代码块的行号。
截个图显示一下加了行号代码块的效果:

使用「代码高亮」插件
安装之后,代码块还是不会高亮显示的,还需要一点点操作,非常简单,首先根据你使用不同编辑器略用不同。
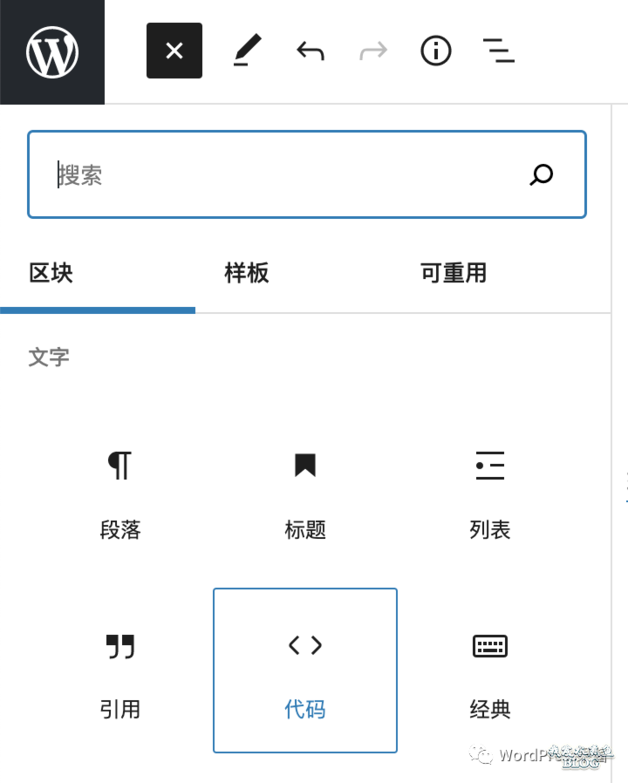
如果你使用古腾堡编辑器的话,先点击选择创建一个代码块:

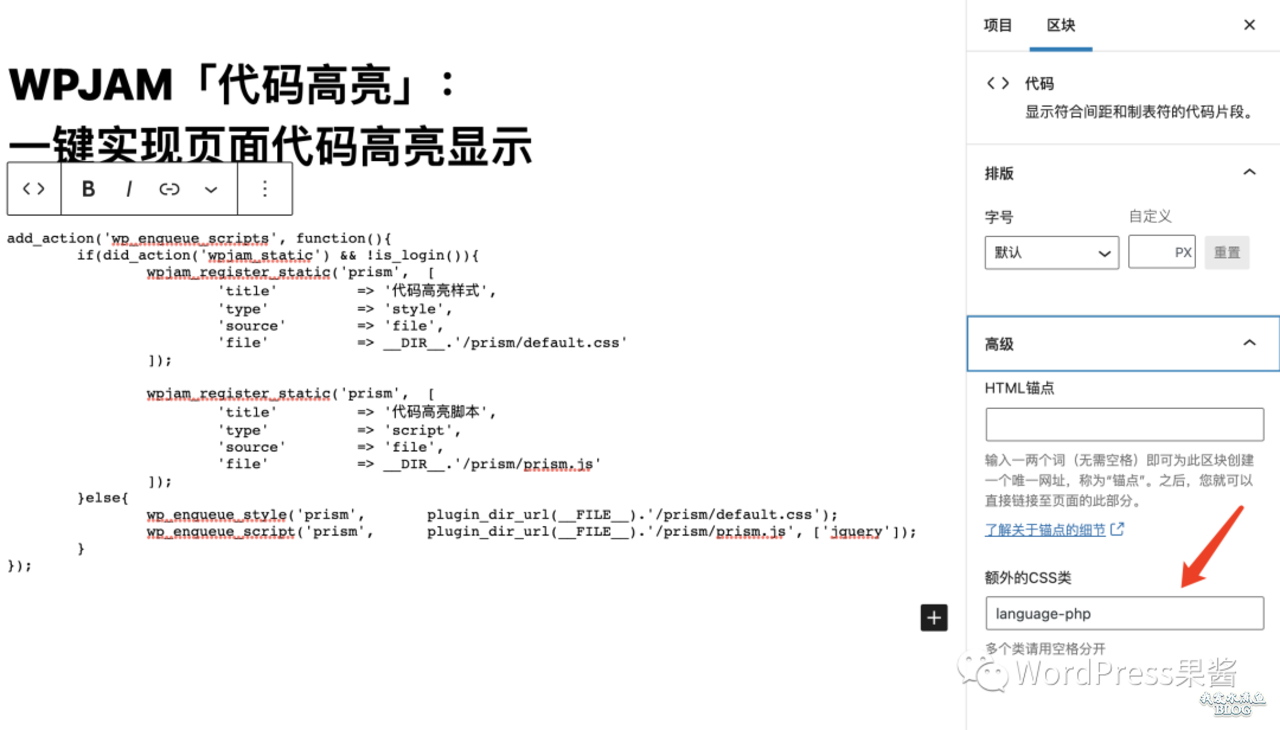
然后输入代码,选择该该区块:

点击右侧区块属性框,在额外的CSS类中输入:language-php,如果你的代码是 JS 则,输入 language-javascript,CSS 则输入 language-css,HTML:language-markup,其他语言尝试一下:language-语言的英文名。
另外上面说的行号的 class,也是在这里输入。
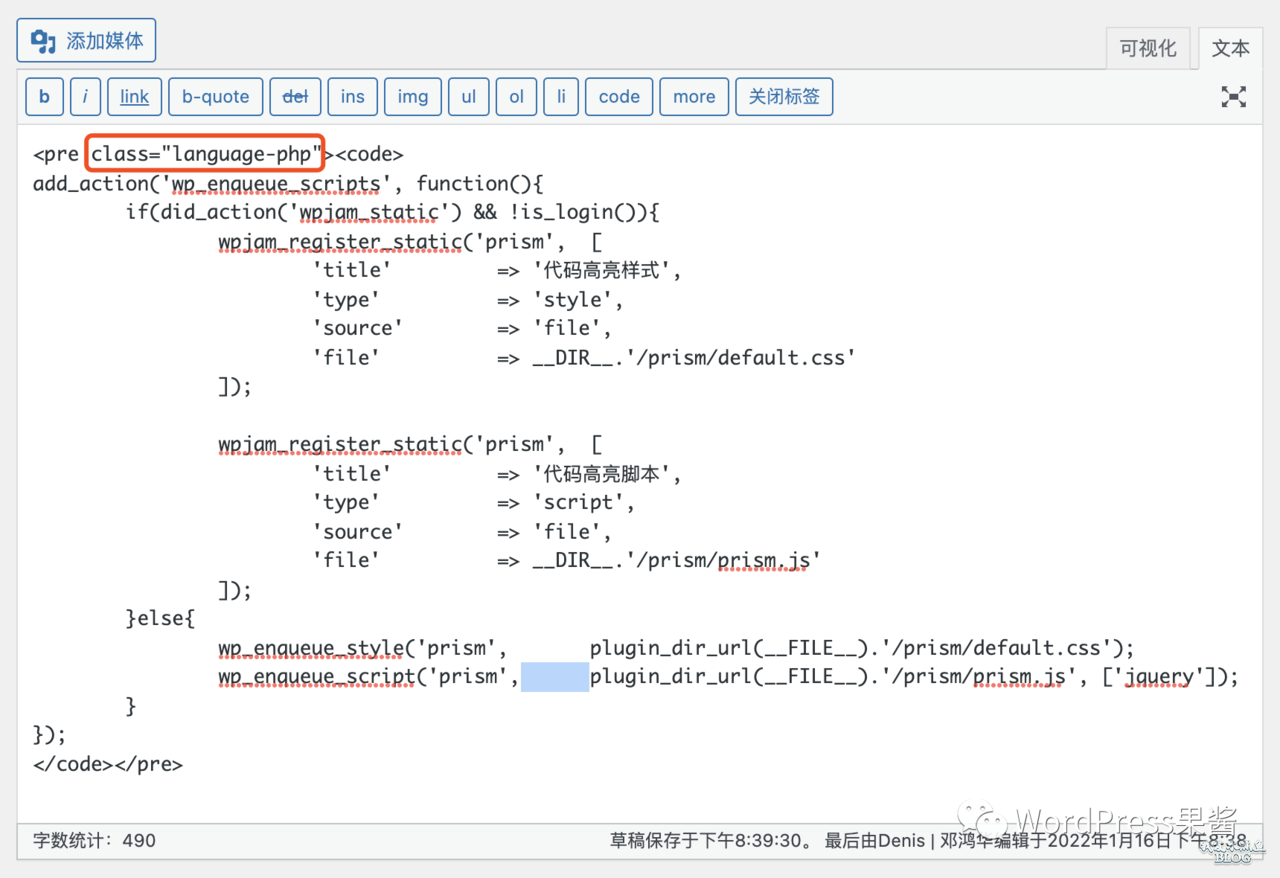
如果是经典编辑器,则切换到代码模式,然后把代码放到:<pre class="language-php"><code> 和 </code></pre> 之间即可,如下图所示:

pre 标签的 class 定义就是语言,如何设置,和上面古腾堡的设置方式是一样的,自己灵活处理一下,个人感觉还是古腾堡编辑器方便一点。
获取 WPJAM「代码高亮」插件
WPJAM「代码高亮」插件是 WordPress 果酱知识星球福利插件,加入「WordPress果酱」知识星球(长按下图二维码)即可下载。

「WordPress果酱」知识星球福利插件基于 WPJAM Basic 开发,加入「WordPress果酱」知识星球,即可下载: